Predicting Top 5 Web Design Trends of 2023

But what about 2023?
Is there a chance to predict the next year’s web design trends?
Being not much of a fortuneteller, I’ve done some research and am ready to share my predictions.
To begin with, let’s recall the web design trends we’ve already seen in action in the first half of 2019 and try to predict if they are going to be on point next year (2023).
1. Hidden Navigation and Pop-Out menus
At first, this design trend served to make the use of mobile apps more comfortable. Later on, it has transcended into web design for a good reason.Hidden navigation combined with pop-out menus allows creating more space on the screen. This proves to be quite helpful in highlighting the specific navigational elements as well as helps promotional purposes.
Lately, you can see this on many websites which results in quite unexpected design solutions. More and more people today are using ready-made website templates based on WordPress CMS so you can see this trend in services WordPress themes often.
Minimalism in web design has proved to stay for a significant time, so it’s fair to say that clean and clutter-free layouts will be still trending in 2023.

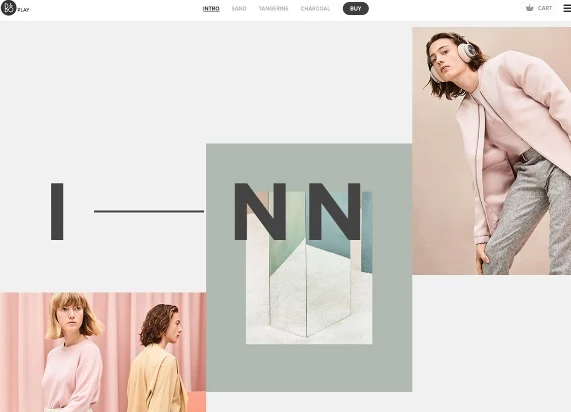
2. Boxes as Design Element
Boxed design elements keep trending and becoming more diverse. Boxes can serve different aesthetic purposes - putting specific content into the limelight or linking to it. Since boxes are meant to be visuals, they can take the form of pop-ups including a call to action or a picture.Also, boxes are used by designers for layering to make a simple design look more perplexing. This trend roots from using card elements in a material design style that is still on point, but not so much anymore.
Long story short, whichever role boxed elements may play in the overall design, they are definitely going to trend in 2023.

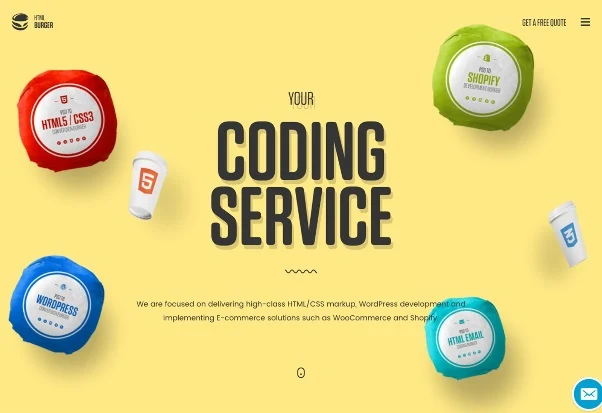
3. Text-based Design
Gradually, ghost buttons in navigational menus have become dislodged by text-based links. More and more often you come across website designs that strike you with bold typography and massive headers. One can’t but agree that this way a user can skim the contents of the homepage and get an idea of the page content at first sight.Yet, hand in hand with the above-mentioned trend walks another one - the small-sized typography. Some designers use small and sparse text for body content, others tend to use it for some header elements.
The trick of a downsized text trend is that it gives a feeling of space for users’ eyes to wander. It looks quite well if there is not much textual content to present. on the contrary, it can play a bad joke on the overall design concept if there are large text blocks - your content will get lost in typography.
The best way to do it is, as always, mix and match.
If you manage to combine huge and tiny typography well in your website design, chances are it will draw the needed attention to your resource.

4. Geometrical Design Elements
2017 has put forth all kinds of geometrical elements in web design, so why not make use of them?Layering has always been a way of making a layout more fun, and now it brings even more to the table in terms of web design.
The shapes of imagery, cutouts, and use of colors smoothly draw users’ eyes to the content part. On the one hand, layering is quite universal and works with multiple kinds of content, on the other hand - it gives a more interactive feel to the design.
- Asymmetrical shapes are a particular case of geometrical designs. They are challenging and unexpected, yet give a sense of direction to the overall picture. There’s nothing better than a well-balanced asymmetry that hooks viewers at first sight.
What can you do to give a standard website design a more vertical feeling?
Try to incorporate vertical lines or vertical-shaped images collage. Also, pay attention to a split-screen design - it looks great when each side has a vertically-oriented aspect ratio.

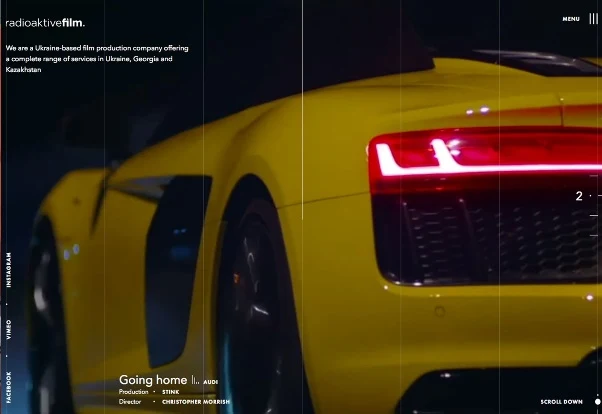
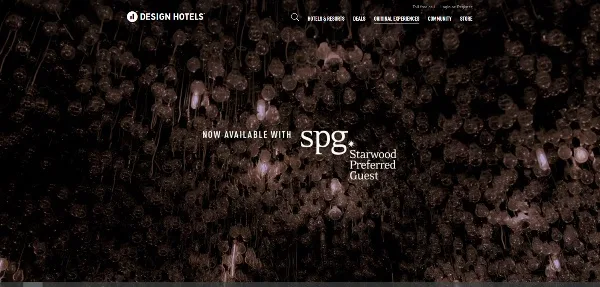
5. Various Video Elements
And the last but not least in significance is video incorporated into the design. It can take many forms. When you want your content work to your website’s benefit, it doesn’t matter if you use full-screen video or embed videos from social media.Most likely, full-screen video placed in a header on the homepage will keep trending next year. The “hero” video format is an optimum one used in most cases. It may vary if it has or doesn’t have a content overlay, includes a headline or a call to action.
It’s always a great idea to play with content a little bit. For instance, multiple videos playing at different times can be used to attract visitors with contrast and generate more interest.
Videos can be of great help in creating interactive storytelling which is emerging on the web.
Mixing and matching videos, animation and CSS tricks allows for creating engagement encouraging users to explore more of your content.

Conclusion
Of course, this is only a mere prediction of the next year’s top 5 web design trends based on many website examples as well as an analysis of what’s trending in web design right now.There are so many awesome creative solutions emerging by the day, so sometimes it can be hard to foresee which are going to be a success.
What are your ideas about the web design trends of 2023?
What do you think will be on point next year?
